Вот такой симпатичный текст можно получить проделав действия, описанные ниже.
Начнем с того, что откроем Gimp и создадим новый файл (CTRL + N) шириной 800px и высотой 100px. В зависимости от того, что вы хотите написать и какой размер шрифта хотите выбрать, размеры изображения могут варьироваться. Только не выбирайте очень маленький шрифт (меньше 40px).
Дальше выбираем цвет фона, в моем случае я оставил белый. Жмем T на клавиатуре (или выбираем T в панели инструментов) и создаем текст. Я советую взять шрифт "Sans Bold" размером 50px. Если нужно, текст передвигаем с помощью инструмента перемещения (M). Заливам текст желаемым цветом. Я выбрал #2e25e5.
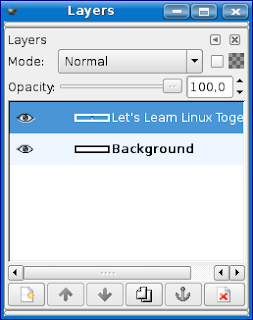
Теперь идем в меню изображения Dialogues - > Layers, жмем правой кнопкой мыши на слой с текстом и выбираем "Alpa to Selection".
Теперь идем в меню изображения Dialogues - > Layers, жмем правой кнопкой мыши на слой с текстом и выбираем "Alpa to Selection".

Создаем новый слой (для этого кликаем по левой нижней кнопке окна "Layers" ) и называем его "Dark Border". Пункт Layer Fill Type оставляем прозрачным (Transparency).
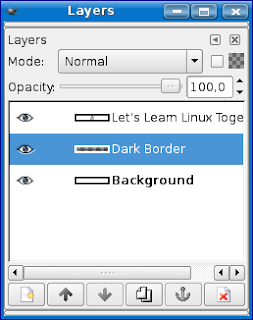
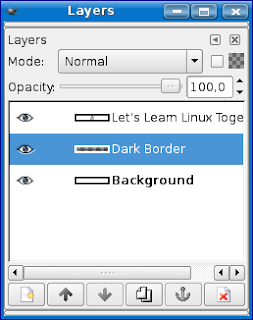
Выставляем цвет переднего плана (foreground) в значение #1b1b1b. Теперь идем в пункт меню изображения select -> Grow и устанавливаем значение 1px. Заполняем выделение выбранным цветом с помощью инструмента заполнения (SHIFT + B)(весь текст должен окраситься цветом #1b1b1b). Переходим к окну слоев и опускаем слой "Dark Border" с помощью стрелочки внизу. Изменив порядок слоев, вы должны получить текст цветом #2e25e5 с краями цвета #1b1b1b. Вот так должно выглядеть окно слоев после этого:

Выставляем цвет переднего плана (foreground) в значение #1b1b1b. Теперь идем в пункт меню изображения select -> Grow и устанавливаем значение 1px. Заполняем выделение выбранным цветом с помощью инструмента заполнения (SHIFT + B)(весь текст должен окраситься цветом #1b1b1b). Переходим к окну слоев и опускаем слой "Dark Border" с помощью стрелочки внизу. Изменив порядок слоев, вы должны получить текст цветом #2e25e5 с краями цвета #1b1b1b. Вот так должно выглядеть окно слоев после этого:

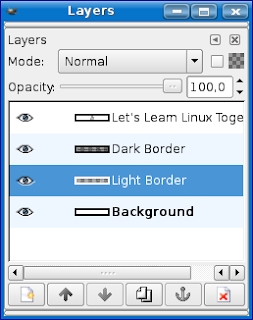
Создаем новый слой (как это сделать описано выше) с названием "Light Border" с прозрачным заполнением. Изменяем цвет переднего и заднего плана на #ffffff и #b2b2b2, соответственно. Выбираем инструмент градиент (L) и создаем градиент (удерживая нажатой кнопку CTRL) от верхнего к нижнему краю текста. Опускаем и этот слой и снимаем выделение, нажав CTRL+SHIFT+A. Окно слоев после этого:

В окне слоев жмем правой кнопкой мыши на слой с текстом и выбираем "Alpa to Selection". Создаем новый слой с прозрачным заполнением и называем его "HighLight". Теперь в панели инструментов выбираем инструмент "прямоугольное выделение"(R) и выставляем Mode в значение Subtract (третья кнопка). Дальше идем к окну с текстом и снимаем выделение с нижней половины текста (выделите прямоугольник, охватывающий весь текст по ширине и нижнюю половину текста по высоте). Должно получиться следующее:

Снова выбираем инструмент градиент. В пункте Gradient: выставляем "FG to Transparent". Удерживая нажатой кнопку CTRL, создаем градиент с верхнего края текста к нижнему. Снимаем выделение (CTRL+SHIFT+A). Дальше, в окне слоев выбираем слой "Light Border" и в окне с изображением идем в Script-Fu -> Shadow -> Drop-Shadow и выставляем x и y offsets по нулям и blur radius - 6px.
Что мы имеем:
Что мы имеем:

Можете попытаться усовершенствовать. Скажем, добавьте отблеск как описано здесь и получите отличный Web2.0 логотип для вашего сайта.
Источник: http://www.technomono.com/tutorials/gimp/stylish-text/index.php

Комментариев нет:
Отправить комментарий